
- December 8, 2023
- admin
- 0
In the fast-paced world of web development, Angular has emerged as a leading framework, empowering developers to build dynamic and scalable web applications. Developed and maintained by Google, Angular has evolved into a comprehensive platform that simplifies the process of creating feature-rich, responsive, and maintainable web applications. In this blog post, we’ll explore the key features, advantages, and the transformative impact that Angular brings to the world of front-end development.
Understanding Angular
Angular is a TypeScript-based open-source framework for building client-side web applications. It provides a robust set of tools and libraries that facilitate the development of dynamic, single-page applications (SPAs) with a modular and component-based architecture. Angular is known for its two-way data binding, dependency injection, and extensive ecosystem of tools and libraries


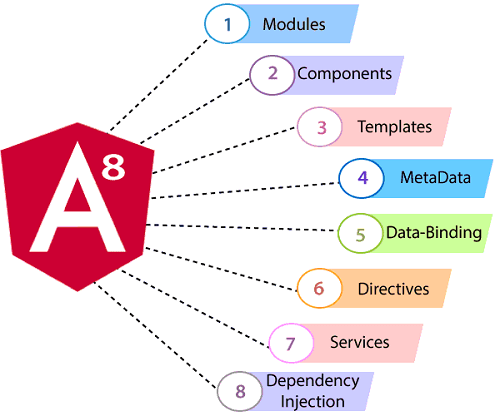
Key Features of Angular
- Component-Based Architecture: Angular promotes a component-based architecture, where the application is broken down into modular components. Each component encapsulates its own logic, styles, and templates, facilitating maintainability and reusability.
- Two-Way Data Binding: Angular’s two-way data binding synchronizes the model and the view, ensuring that any changes in the user interface are immediately reflected in the underlying data and vice versa.
- Dependency Injection: Angular’s dependency injection system allows components and services to be loosely coupled, making it easier to manage and test different parts of the application independently.
- RxJS and Observables: Angular leverages Reactive Extensions for JavaScript (RxJS) to handle asynchronous operations and events efficiently. Observables enable developers to work with asynchronous data streams seamlessly.
- Directives: Angular directives extend HTML with custom attributes and behaviors, allowing developers to create dynamic and interactive user interfaces. Directives like ngFor and ngIf are fundamental to template-driven development.
- Services: Angular services are singleton objects that encapsulate reusable functionality and data. Services can be injected into components, providing a centralized and modular approach to managing application logic.
- Angular CLI: The Angular Command Line Interface (CLI) simplifies project setup, development, and deployment tasks. It provides commands for generating components, services, modules, and more
Advantages of Angular
- Modularity and Reusability: Angular’s component-based architecture encourages modularity and reusability, making it easier to maintain and scale applications.
- TypeScript: Angular is built with TypeScript, a statically typed superset of JavaScript. TypeScript brings features like static typing, interfaces, and enhanced tooling, which contribute to better code quality and maintainability.
- Two-Way Data Binding: The two-way data binding in Angular simplifies the synchronization of data between the model and the view, reducing boilerplate code and enhancing developer productivity.
- Productivity with CLI: The Angular CLI streamlines development tasks, providing a powerful set of commands for generating code, running tests, and deploying applications. This results in increased developer productivity.
- Community and Ecosystem: Angular benefits from a vibrant community and a rich ecosystem of third-party libraries, extensions, and tools. The community actively contributes to documentation, tutorials, and support forums.
- Maintainability and Testing: Angular’s modular and component-based architecture, along with dependency injection, facilitates easier testing and maintenance of codebases. Automated testing tools and practices are well-integrated into the Angular ecosystem.


Getting Started with Angular
- Installation: Begin by installing Node.js and npm (Node Package Manager) on your development machine. Use npm to install the Angular CLI globally.
- Creating a New Project: Use the Angular CLI to create a new Angular project. This will set up the basic file structure and configuration.
- Building Components: Create components for different parts of your application, including templates, styles, and logic.
- Data Binding and Events: Explore two-way data binding and handling events between components.
- Services and Dependency Injection: Implement services to encapsulate shared logic and data. Utilize Angular’s dependency injection system to inject services into components.
- Routing: Implement routing to create a single-page application with navigation between different views.
- Testing: Explore testing practices in Angular using tools like Jasmine and Karma. Write unit tests for components, services, and other parts of your application.
Conclusion
Empowering Web Development with Angular In conclusion, Angular has established itself as a cornerstone in modern web development, providing developers with a powerful and feature-rich framework for building dynamic and scalable applications. Its component-based architecture, two-way data binding, and extensive ecosystem contribute to enhanced productivity and maintainability. As you embark on your journey with Angular, anticipate a web development experience that combines innovation, efficiency, and a vibrant community that continues to push the boundaries of what’s possible on the front end. Happy coding with Angular!
